My Boring Coding Font Answer
Joe Steel wrote a post about how he uses different monospaced fonts for different apps. I feel boring now since I just use SF Mono for everything (the default in recent macOS).
Freelance software developer from Portland Oregon.
Joe Steel wrote a post about how he uses different monospaced fonts for different apps. I feel boring now since I just use SF Mono for everything (the default in recent macOS).
In the last few months I’ve started getting really into film photography. If you want to check that out I started a new photo blog at collin.photo. I’m going to be posting photos as I get them developed and writing about where I was or what I was thinking.
So far I’ve mostly been taking photos around Portland, but I also plan on taking some trips and documenting those. If nothing else, photography has been a great way to get me out of my house.
Joel and I were lucky enough to be joined by Ethan Marcotte to talk about his new book, You Deserve a Tech Union. It's a fantastic book which I read in it's entirety before getting to interview Ethan on the show.
After the last year and the horrific treatment many full-time and contract tech workers have received, my thoughts on the idea of tech unions have really changed. I wasn't against them before, I just didn't know that it was a realistic thing that could happen. Ethan's book showed me that organized labor both has a long history in tech, and that there are companies with unions right now, like Kickstarter United.
If you're not into Ruby, I still recommend listening to this episode, since the entire discussion has nothing to do with Ruby at all, but does have to do with things all tech workers should be thinking about.
You can find the episode on our website, Overcast, Apple Podcasts, or anywhere else you can find podcasts.
Dash, a documentation viewer for macOS, just released version 7. I've been using Dash for at least nine years, and can't imagine why anyone wouldn't. What Dash does is let you have all of your documentation offline and with full text search. If you're familiar with the Xcode documentation window, it's like a better version of that, which also works for man pages, languages, web frameworks, whatever.
This version switches from a once a year upgrade to a $15 a year subscription, which seems insanely cheap for the value you're getting. If you're not already a user, you should go try it now.
If you use macOS, go put this into your zshrc or equivalent.
function xman() {
open x-man-page://$1
}
Once you’ve done that, use it by typing things like xman grep to show man pages in their own window like this:

On macOS, Terminal.app handles the x-man-page URL scheme by opening a new window showing the man page you wanted. You can change how it looks by changing the “Man Page” profile in settings, but, why would you when the yellow looks so cool?
In 2018 I bought a Peloton bike. Since then, I think I’ve ridden it about 100 times. Always in fits and starts, too. I’ll ride it consistently for a few weeks here and there, then get sick or distracted and stop doing it. Based on that, I would say this has not been the investment I might have hoped it would be.
There are a lot of things to hate about working out. It’s boring. It takes time. It’s hard. Everyone says to find something you like, and it will be easy. That’s hard too. The closest I ever got to this was when I did Aikido for about a year and a half. Then I moved, felt like I regressed, started going less, moved again, and never found a new place to practice. Also, I never got good at the rolls, which is a real blocker in a martial art where large parts consist of getting through headfirst toward the floor.
Of all the things I hate about exercise, however, number one is how effective it is for improving my mental health. I can be sitting at home, unable to focus, having a bum out, thinking everyone hates me, get on the bike for twenty minutes, and feel 80% better. It’s pretty clear if I did this consistently enough to see real progress, my baseline mental state would be significantly improved.
Here’s another thing — I’m thirty-eight now. My blood pressure and cholesterol aren’t at the point of “we need to put you on medication,” but they’ve been hovering around “let’s keep an eye on this” for quite a while now. Regular exercise is pretty much guaranteed to improve that.
So, I got on the bike today. I’m going to try and get on it again tomorrow. I’m going to look into going to a boxing gym near my house. I don’t know if this time will be different, but I owe it to myself to try harder than I have in the past. Let’s see if I can cross 200 rides by the end of the year.
All my health stats are already tracked via my Apple Watch, and I’ve already been tracking my mood somewhat consistently. I’m going to try and post updates with any changes I see in order to give me a little bit of accountability.
If you're on Peloton, look me up as “FishermansPorch” and we can be friends.
Wish me luck.
As part of my ongoing interest in the origins of object-oriented programming and design patterns like MVC, I started to think the best way to fully grasp these things was to go back to the beginning. While there are modern Smalltalk’s like Squeak, Pharo, and Cuis that retain a lot of the old-school vibe, they’re also pretty different.
I could go into detail on how all of those options aren’t quite what I’m looking for, but since I want to write about that later, the short version for now is that I started looking into how you could emulate the original Smalltalk-80 environment on modern hardware. That ended up being incredibly easy when I found this “by the Bluebook” implementation of it on GitHub.
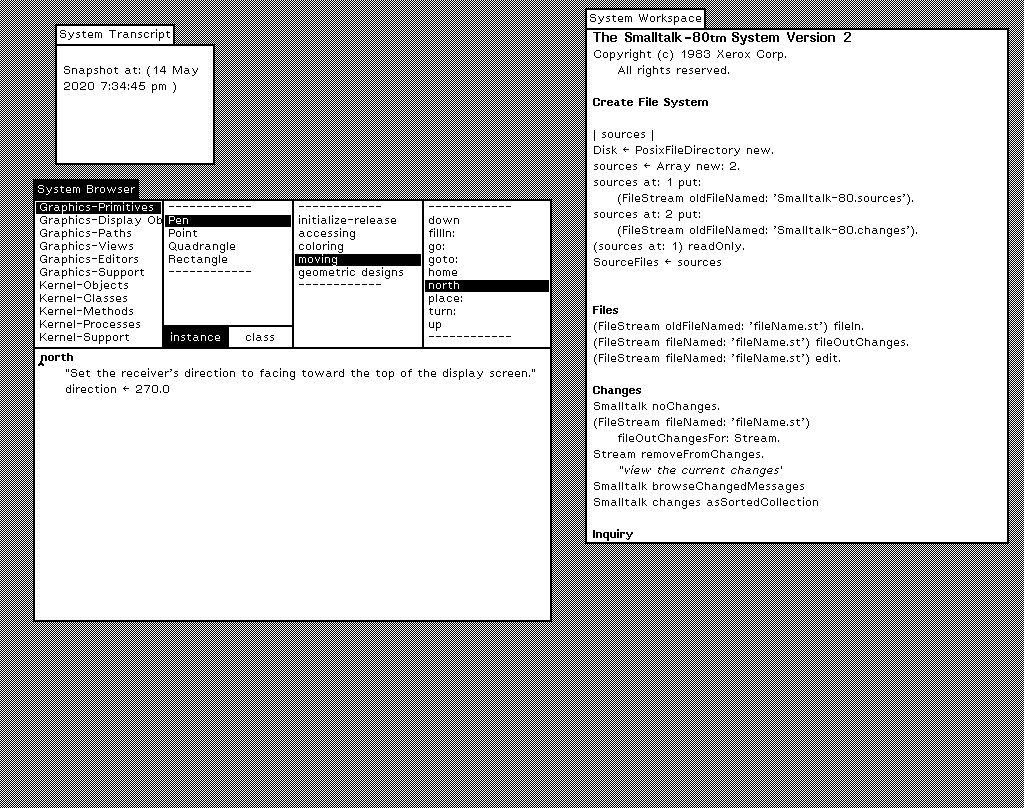
After a couple minutes installing, I got it running and saw this:

At first glance, this looks incredibly similar to something like the desktop of the Apple Lisa or early Mac OS. It’s easy to see why people might think that Apple sort of stole the graphical user interface from it’s rich neighbor Xerox. It’s not true, though.
The first thing is that the Smalltalk environment wasn't really an operating system the same way something like Mac OS was. It’s more like an IDE that runs on bare hardware.
For example, there’s no traditional file system. Smalltalk environments were stored as images which contained the entire state of the system. That means all of the objects, code, data, whatever, were stored as Smalltalk objects. The creators of Smalltalk wanted to make a system where the person using it was also modifying and programming the system as they used it. That’s really cool as a programming environment, but not really how we think of normal people using computers today.
There’s also no desktop, icons, or pull down menus. The whole desktop metaphor isn’t really there, because that isn’t really what it was. It’s sort of pure in an appealing way. There aren’t many different categories of things there. Windows, pop-up menus, lists. Not a lot. You can collapse different windows you’re not using and organize them on your screen, but they’re all just still windows, as opposed to also having icons for files and folders and apps and other sorts of things.

If you want to do anything with a window, you might notice there’s no controls. All window operations are done modally, meaning you click, select what you want to do, and then do that thing. You can’t even move or resize a window by clicking and dragging. There is click and drag for scrollbars and text, but not for windows. Weird.

If you wanted to move this window you would select “move”, which collapses the window and ties it to your mouse location. You then move your mouse to wherever you want the window to be and click again to place it. Oh, and you can only click, because there are no key commands in this system whatsoever.
Looking at all of this together, yeah, the Lisa and Macintosh took a lot from Xerox. But, they also added a lot. The Smalltalk environment was a revolutionary GUI, but it was still a system you would have had to have been a computer operator or something to really use. It’s not a personal computer at all.
The fact Apple was able to see the potential and then figure out all of the metaphors and affordances which needed to be there for regular humans to use a computer like this, and that they got so many of those things right by the time of the original Macintosh is pretty incredible.
I really wanted to write something today, but I don’t think it’s going to happen. I’ve been feeling pretty anxious, which only got worse when I got a cold earlier this week. At this point, I can barely form any coherent thoughts. That’s why I’m not going to write anything.
Speaking about the anxiety thing — am I weird, or is everyone anxious most of the time, and they just don’t talk about it? The way things have been, and continue to be, it’s hard for me to imagine not having an underlying current of anxiety most of the time. Is everyone afraid they’re going to lose their jobs or have something go wrong at any moment? Maybe that says more about me than anything else. Maybe Swedish people?
I’ve wondered a lot about how living in a place that has a real social safety net affects the mental health of the people who live there. I’m sure it does. We talk a lot about how if we taxed rich people more in order to pay for doing that in the United States how it could disincentive investors.
That doesn’t make sense to me though. How many of us might try something they otherwise wouldn’t if the cost of failure wasn’t so high? It’s hard for a normal person to invest their personal capital in doing anything but continuing to do what they need to get by, that has to have an effect. Even if I’m totally wrong, I’d be okay with the risk of rich people taking fewer chances if it meant everyone else didn’t have to walk around feeling like this is the day everything might fall apart.
So yeah, that’s why I’m not writing anything today. Hopefully soon when I’m feeling a bit better.
I’ve been thinking this week about how I write code and the quality I want to aim for. I’ve worked some pretty big and successful projects. I’ve seen things. So with that in mind, here’s what I’ve decided. There are only two times technical debt will ever be addressed: upfront or never.
Upfront is anytime before the feature is “done.” I’m a pretty big fan of a style I call “getting in there and making a mess.” It’s actually one of the things I really like about SwiftUI. The whole style of writing SwiftUI encourages hammering out your view to the point where things are functional and then using the refactoring tools to break things up into components. Love that.
Figuring out what your abstractions are or where the objects are hidden is super valuable. It’s also generally only going to happen upfront.
I don’t care how many Uncle Bob or Martin Fowler books you read, your architecture is probably going to suck, you’ll never really fix it, and you’re going to spend the rest of time with it hanging around your neck. It’s that feeling where writing code in a project goes from being exciting to something where you mutter under your breath before starting each day once more unto the breach.
Your clean architecture you made super DRY will be the biggest piece of technical debt you have.
Eventually the other people at your job will start telling you why it’s actually a good thing. You don’t understand! We’re not like other companies, we’re cool and quirky and we needed to abstract away every API in the framework we use and put our own crazy thing on top of it. They’re wrong. Those people have been indoctrinated.
You don’t want to be the person starts talking about rewriting everything after their first week, but after a little while if everything still feels crazy and like it makes everything suck a little more, it probably does. Trust that instinct. Or don’t! Eventually you’ll be indoctrinated too. Or you’ll quit or get fired. One of those.
This is a truism that made sense to me as soon as I heard it the first time. The worst time to make decisions is upfront. You know so little. This is a terrible to commit to anything.
Wait. Didn’t I say that the only time decisions get made is upfront? Yeah, I did. Listen, life contains a lot of contradictions. Things aren’t always going to make sense. You should get used to that.
The thing you can do upfront is refactor as you go (don’t overdo it) and make it as easy possible to change your mind later. Delay, delay, delay. Just make as few decisions as you can, so when you have to do the next thing.
Since I should probably finish this with something kind of actionable, here’s my recommendations.
The biggest thing I would think about is cohesiveness and getting an ability to feel out if things are remaining that way as you try and pull out your abstractions.
Avoid heavily abstracting away the API of whatever framework you’re writing on top of as much as possible.
Never (never, never) import a complex overarching architecture into your project. Do not. Especially not one that I promise you it will be terrible. My biggest red flag is anything that starts asking you to pass calls through multiple things to do one thing. Keep things as simple as you can as long as you can.
I get that this had some contradictions in it, but as I said, life is like that sometimes. The thing with technical debt is to minimize and delay. Also, don’t listen to thought leaders.
If you enjoyed my MVC Isn’t MVC post from a couple of days ago, you might also be interested in the latest episode of the Rooftop Ruby podcast. Joel and I discuss our thoughts on the post before getting into more detail on MVC, the forgotten editor controller, and how we might be able to implement something closer to the original MVC on the web using modern technologies like morphdom and Turbo Stream broadcasts.
You can find Rooftop Ruby by searching for it in your podcast app or clicking the link above.